はじめに
どうも、はじめです。
今回はナビゲーションバー、ナビゲーションアイテム、ナビゲーションタイトル、
ステータスバーの色変更を行いたいと思います。
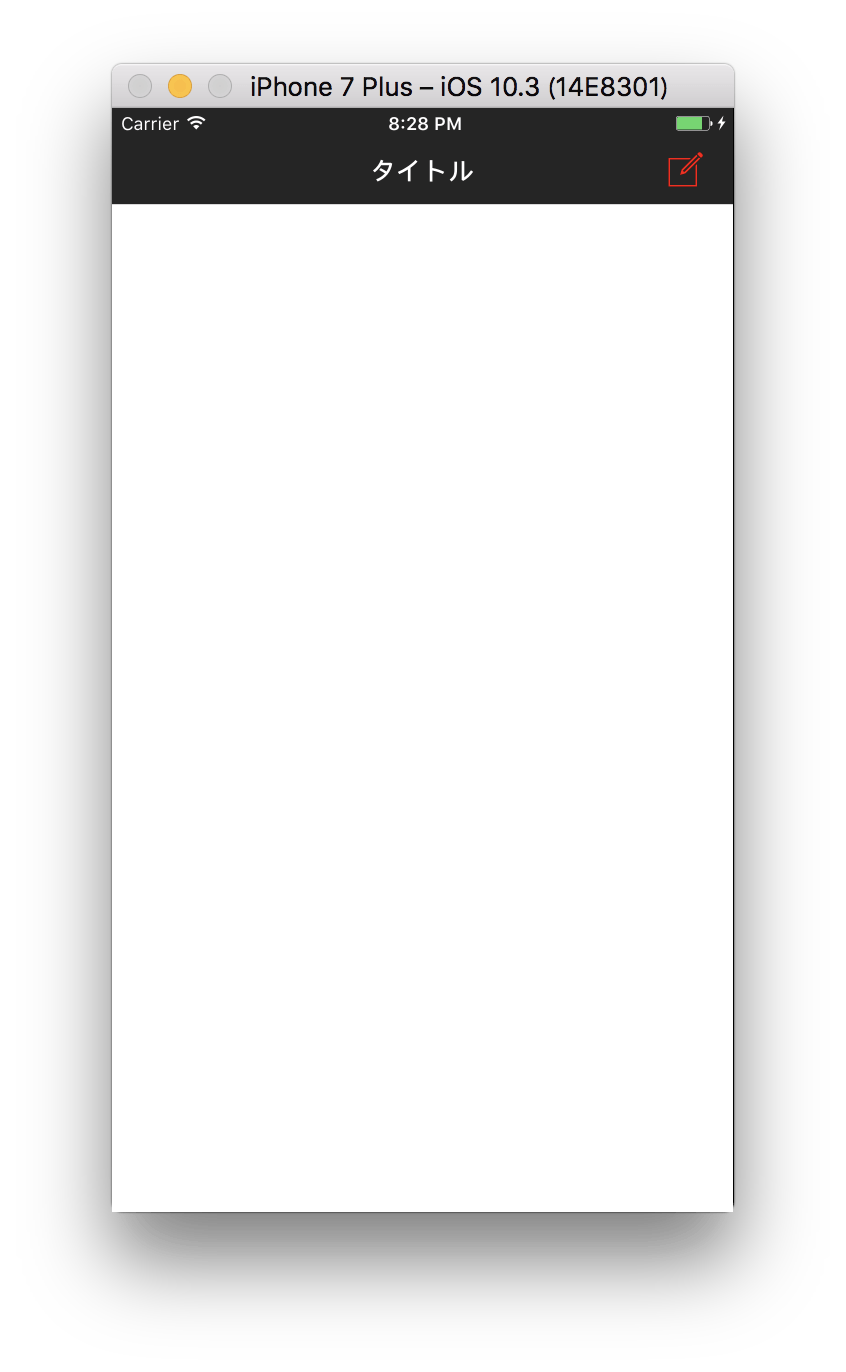
完成形は以下になります。
前提条件
・Swift 3.1
・Xcode 8.3.3
事前準備としてストーリーボードを以下のようにしておきます。
では早速。
ナビゲーションアイテムの色変更
・アプリ全体への反映
| 1 2 3 4 5 6 | func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // ナビゲーションアイテムの色変更 UINavigationBar.appearance().tintColor = UIColor.red return true } |
・ページ単位での変更
| 1 2 3 4 5 | override func viewDidLoad() { super.viewDidLoad() // ナビゲーションアイテムの色変更 self.navigationController?.navigationBar.tintColor = UIColor.red } |
ナビゲーションバーの色変更
・アプリ全体への反映
| 1 2 3 4 5 6 | func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // ナビゲーションバーの色変更 UINavigationBar.appearance().barTintColor = UIColor.black return true } |
・ページ単位での変更
| 1 2 3 4 5 | override func viewDidLoad() { super.viewDidLoad() // ナビゲーションアイテムの色変更 self.navigationController?.navigationBar.barTintColor = UIColor.black } |
ナビゲーションタイトルの色変更
・アプリ全体への反映
| 1 2 3 4 5 6 | func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // ナビゲーションタイトルの色変更 UINavigationBar.appearance().titleTextAttributes = [NSForegroundColorAttributeName: UIColor.white] return true } |
・ページ単位での変更
| 1 2 3 4 5 | override func viewDidLoad() { super.viewDidLoad() // ナビゲーションアイテムの色変更 self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.white] } |
ステータスバーの色変更
ステータスバーの色変更はInfo.plistで行います。
1. Targets [プロジェクト名] -> info -> Custom iOS Target Properties
のKey列で+ボタンを押して[View controller-based status bar appearance]と入力し追加
2. Valueを[No]に変更
3. 1と同じ場所で[Status bar style]を追加
4. Valueを[Opaque black style]に変更
上記手順でステータスバーを白色に変更することが可能です。
変更完了後のイメージが以下になります。
さいごに
ステータスバーをページ単位で変更することは可能ではありますが、
かなり面倒な上にモーダルでの画面遷移等が発生した場合挙動が不安定だったりするそうです。
今後機会があれば書いてみたいと思います。
最後まで見て頂きありがとうございました。