はじめに
Google HomeやAmazon Echoなどが話題になっていますね。
私も欲しいんですが、Amazon Echoは11月現在、招待制でしか買えないようなので、どうしようかなと悩んでいます。
普段はWeb担当ですが、Web APIを利用してスマートデバイスで便利なこともやっていきたいです。
手始めにDialogflowの勉強をしてみました。
元はAPI.AIという名前でしたが、昨年Googleに買収されて名前が変わったようです。
こちらの方の記事を読んで、とりあえず試してみました。
まだDialogflowを使ったことがないという方には非常に分かりやすいかと思います。
自然言語処理を容易に実装できるDialogflow(旧:API.AI) を使ってみる
上記の記事を踏まえた上で、DialogflowのAPIを叩いてレスポンスを取得することを主眼にしていきます。
Rubyに、DialogflowのAPIを叩くGemがあるので、そちらのドキュメントを見ながら進めたいと思います。
https://github.com/dialogflow/dialogflow-ruby-client
環境
Rubyバージョンは
2.4.2
で、
irb
を使って確認しました。
とりあえずAPIで叩いてみる
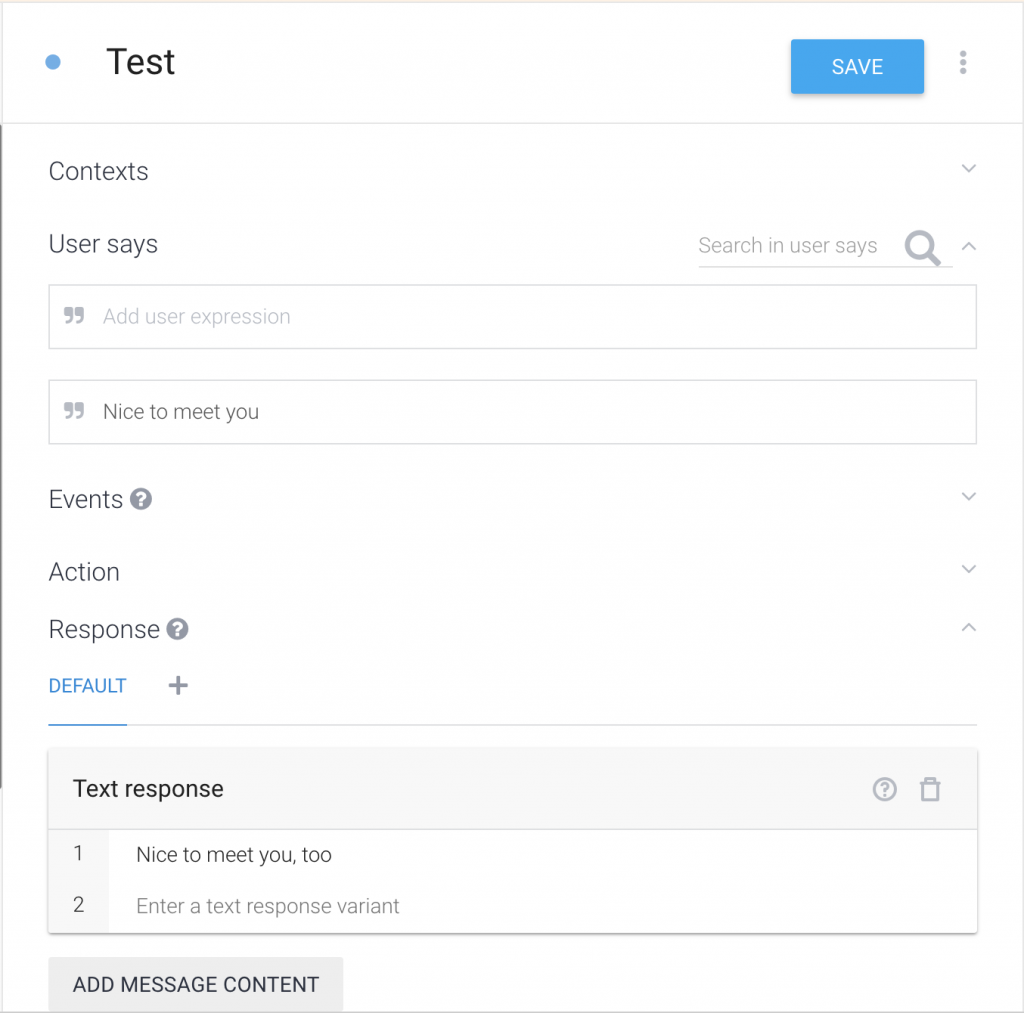
テスト用のIntentを作成
Intentでは「このワード」だったら「こういうレスポンス」という流れを決めます。
今回はとりあえずのテストとして、「Nice to meet you」と受け取ったら、「Nice to meet you, too」と返すようにします。

色々設定できますが、「User says」と「Text response」を埋めておけばとりあえず大丈夫です。
Gemの設定
まずはアクセストークンを控えます。
Dialogflowのアプリ設定画面から取得します。
次に自分のRuby環境にて、Gemをインストールします。
| 1 | $ gem install api-ai-ruby |
とりあえず叩いてみましょう。
まずはクライアントの初期化です。
| 1 2 3 4 5 6 | irb(main):001:0> require 'api-ai-ruby' => true irb(main):002:0> client = ApiAiRuby::Client.new( irb(main):003:1* :client_access_token => 'ACCESS_TOKEN' irb(main):004:1> ) => #<ApiAiRuby::Client:.........> |
text_request
というメソッドを使用することで、単語を投げることができます。
「Nice to meet you」と投げてみます。
| 1 2 3 4 5 6 7 8 9 10 11 | irb(main):042:0> response = client.text_request 'Nice to meet you' => {..... :result=>{ ..... :resolvedQuery=>"Nice to meet you", ..... :fulfillment=>{ :speech=>"Nice to meet you, too", :messages=>[{:type=>0, :speech=>"Nice to meet you, too"}]}, ..... } |
レスポンスの中を見てみると、ちゃんと「Nice to meet you, too」が返ってきていることが分かります。
次はわざと間違えてみます。
| 1 2 3 4 5 6 7 8 9 10 11 | irb(main):044:0> response = client.text_request 'hogehoge' => {..... :result=>{ ..... :resolvedQuery=>"hogehoge", ..... :fulfillment=>{ :speech=>"今、なんておっしゃいましたか?", :messages=>[{:type=>0, :speech=>"ちょっと分かりませんでした。"}]}, ..... } |
Eventについて
WELCOMEイベント
Intent
では
Event
を設定することができます。
APIで叩く際に、わざわざクエリ指定しなくてもイベント名で叩くことができます。
デフォルトでは、以下のウェルカムメッセージが用意されています。
- WELCOME
- GOOGLE_ASSISTANT_WELCOME
- FACEBOOK_WELCOME
- TELEGRAM_WELCOME
- KIK_WELCOME
- SLACK_WELCOME
- SKYPE_WELCOME
それでは
WELCOME
というイベントを叩いてみます。
| 1 2 3 4 5 6 7 8 9 10 11 12 | irb(main):005:0> response_zero = client.event_request 'WELCOME' => { ..... :result=>{ ..... :resolvedQuery=>"WELCOME", ..... :fulfillment=>{ :speech=>"こんにちは!", :messages=>[{:type=>0, :speech=>"こんにちは!"}]}, ..... } |
「こんにちは」というレスポンスが得られました。
特に何も設定していないので、
FACEBOOK_WELCOME
だろうが、
SLACK_WELCOME
だろうが、「こんにちは」と返ってきます。
パラメータ付きで叩く
リクエストする際に、
user_name
のパラメータを渡し、「こんにちは、〇〇さん」と返してくれるようにしたいと思います。
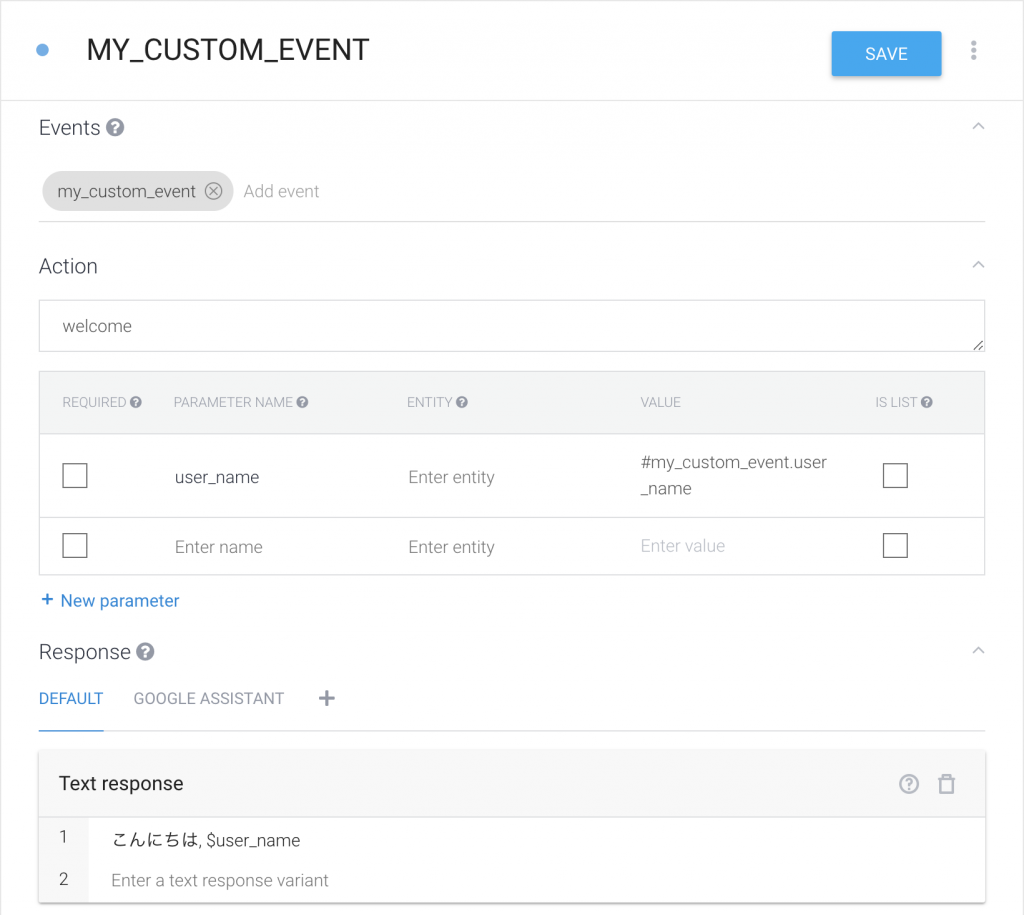
新しく
Intent
を作ります。

注釈する項目としては、Actionでリクエストパラメータを設定できます。
PARAMETER NAME
で設定した名前を
Text response
で使用できます。
user_name
と設定したなら、
$user_name
になります。
また、
VALUE
にはリクエストパラメータの場所を指定します。
叩いてみる
それでは実際に叩いてみます。
第一引数でイベント名、第二引数でパラメータを渡します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | irb(main):007:0> client.event_request 'my_custom_event', { user_name: 'naoki85' } => { ..... :result=>{ ..... :resolvedQuery=>"my_custom_event", ..... :parameters=>{:user_name=>"naoki85"}, ..... :fulfillment=>{ :speech=>"こんにちは, naoki85", :messages=>[{:type=>0, :speech=>"こんにちは, naoki85"}]}, ..... } |
parameters
でリクエストパラメータが入っていることが分かります。
また、レスポンスではしっかりリクエストが反映されています。
さいごに
Contextについて
今回はあまり試さなかったのですが、
Intent
の中で
Context
と呼ばれるものを設定できます。
初めはよく分からなかったのですが、下記のSlackボットを作った記事を読んで、「一連の会話の流れ」を定義するものだと勝手に理解しています。
API.AIのコンテキストを使ってChatOps環境を作る
この辺は実際に何か作ってまたブログにしたいと思います。



