はじめに
Vue.jsはProgressive Frameworkをうたい、小規模から大規模までのフロントエンド開発をサポートしています。
画面の一部に動きをつけるような軽微な使い方であれば、フレームワークをCDNからダウンロードするのが最も簡単な導入方法だと思います。しかし、SPAを開発する場合など中規模以上の開発では、単一ファイルコンポーネントで開発することが多いのではないでしょうか。
今回は備忘録を兼ねて、中規模以上の開発を想定してvue-cliを使ってMac上にプロジェクトを作成する方法を紹介します。
vue-cliのインストール
vue-cliはVue.jsのプロジェクトを作成するツールです。標準設定の他に、使用するツールなどを対話形式指定してプロジェクトを作成することができます。
vue-cliはnpmを利用してインストールしますので、予めHomebrew等でnpmをインストールしておいてください。
npmをインストロールしたら、以下のコマンドでvue-cliをインストールします。
| 1 2 3 | $ npm install -g @vue/cli $ vue --version 3.8.4 |
プロジェクトの作成
vue-cliをインストールしたら、 vue create コマンドでプロジェクトを作成します。
| 1 | $ vue create vue-ts-sample |
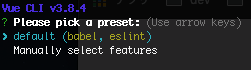
上記のコマンドを実行するとプリセット選択が表示されます。TypeScriptを使いたいので、Manually select features にカーソルを合わせてエンターを押します。
機能の選択
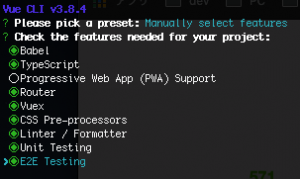
機能の一覧が表示されますので、自分が使いたい機能を有効化してエンターを押します。
シンタックスの選択
class-style component syntax を使うとTypeScriptのクラス構文で書くためのツールがインストールされます。
JavaScriptで以下のように書いていたものが、
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <javascript> export default { data () { return { hoge: "fuga", }, }, computed: { isActive() { return this.fuga !== ""; }, }, methods: { onClick() { console.log("clicked"); }, }, } </javascript> |
以下のように書けるようになります。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <javascript> import { Component, Vue } from "vue-property-decorator" @Component export default class HogeSample extends Vue { protected hoge: string = "fuga" public get isActive() { return this.fuga !== "" } public onClick() { console.log("clicked") } } </javascript> |
CSSプリプロセッサの設定
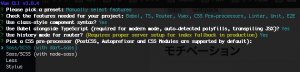
使いたいものを選択しましょう。SCSSを使いたかったので Sass/SCSS (with dart-sass) を選択しました。
dart-sass と node-sass のどちらを使うかですが、こちらの記事を参考に dart-sass を使ってみることにしました。
Unit test
Unit test は Mocha + Chai か Jest のどちらかを選べます。
こちらの記事を参考に Jest を使ってみることにしました。
E2E test
E2E test は Cypress か Nightwatch のどちらかを選べます。
こちらの記事を参考に Cypress を使ってみることにしました。
設定一覧
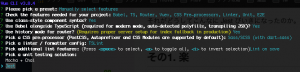
最終的に以下のようになりました。 yarn か npm のどちらを使うかはお好みで選んでください。
ディレクトリ構成
最後に作成した直後のディレクトリ構成を記載します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | $ tree -L 3 -I 'node_modules' . ├── README.md ├── babel.config.js ├── jest.config.js ├── package.json ├── postcss.config.js ├── public │ ├── favicon.ico │ └── index.html ├── src │ ├── App.vue │ ├── assets │ │ └── logo.png │ ├── components │ │ └── HelloWorld.vue │ ├── main.ts │ ├── router.ts │ ├── shims-tsx.d.ts │ ├── shims-vue.d.ts │ ├── store.ts │ └── views │ ├── About.vue │ └── Home.vue ├── tests │ ├── e2e │ │ ├── custom-assertions │ │ └── specs │ └── unit │ └── example.spec.ts ├── tsconfig.json ├── tslint.json └── yarn.lock |
さいごに
vue-cliを使って、TypeScriptを使う場合でのVue.jsのプロジェクト作成方法を紹介しました。