はじめに
こんにちはカイザーです。今回は、iOSでFloating Action Buttonを表示するために、便利なライブラリを紹介します。
Floating Action Button(FAB)とは
Google発祥の「Material」に定義されている、デザインコンポーネントの一種です。Androidアプリでよく見かけますが、WebサイトやGoogleが開発したiOSアプリでも見かけます。
Floating Action Buttonの定義はこちらで確認することができます。
https://material.io/components/buttons-floating-action-button/
この”FAB”を、普通のボタンで実装しても良いのですが、アニメーションやフィードバックなどのUIにこだわる場合に、便利なライブラリを紹介したいと思います。
Material Components
先ほど紹介した「Material」からリリースされている公式ライブラリです。UIやアニメーションの再現度が高く、様々なUIをサポートしています。
また、FrameworkがUIコンポーネントごとに分割されているため、必要なもののみimportして使用することができます。
全てのコンポーネントはこちらから確認することができ、コンポーネントごとに導入方法(Cocoapods)が記載されています。
https://github.com/material-components/material-components-ios/tree/develop/components
導入方法
Cocoapodsのみサポートしています。Podfileに以下を記入して
pod install
すると、インストールされます。
| 1 | pod 'MaterialComponents/Buttons' |
FABの配置
公式からはコード上で配置する方法が紹介されていますが、今回はStoryboardで配置してみます。
まず、StoryboardでButtonを配置し、Custom Classを
MDCFloatingButton
に設定します。
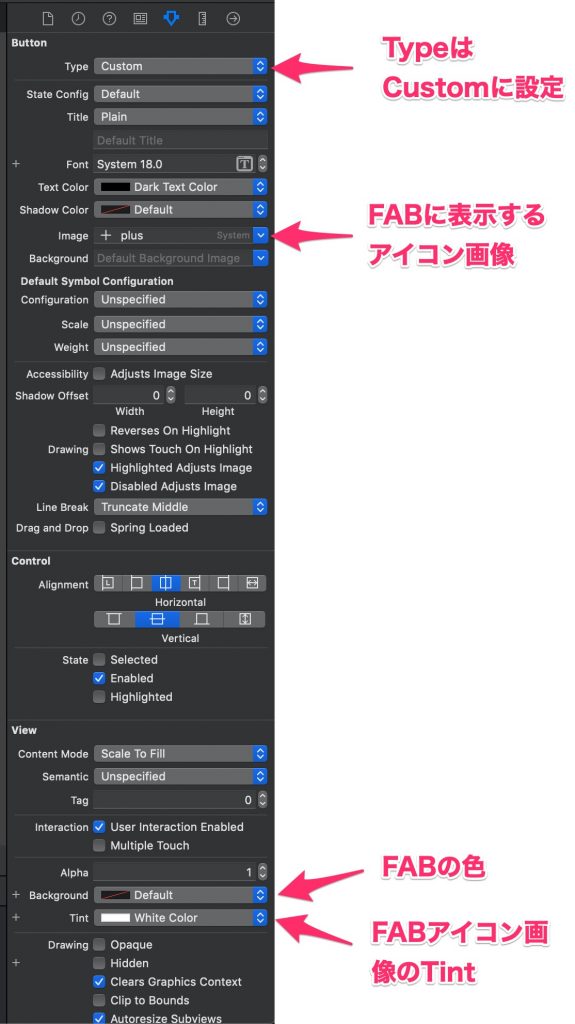
次に、Attributeの設定ですが、以下の項目がFABのUIに紐づいています。

FABをタップした時の処理
通常のボタンと同じように、
IBAction
や
addTarget
で、タップ時等の処理を実装できます。
Floaty
こちらは、FABのみに特化したライブラリです。Material Componentsと比較して、「Speed dial」に対応していることが特徴です。
Speed dialは、FABに複数の機能を持たせる時に最適な機能です。
導入方法
CocoapodsもしくはCarthageで導入できます。
Cocoapods:
| 1 | pod 'Floaty' |
Carthage:
| 1 | github "kciter/Floaty" |
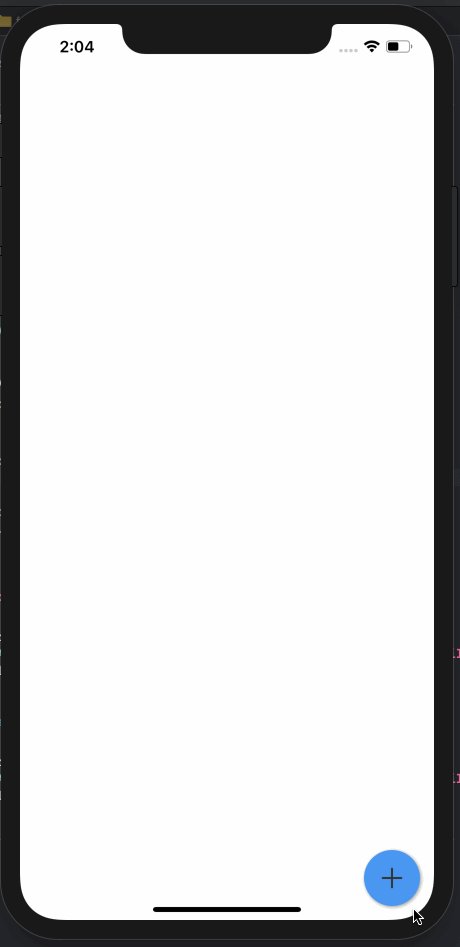
FABの配置
FloatyはStoryboardでの配置をサポートしていますが、この記事作成時点ではうまく動作しないため、コードで追加します。
| 1 2 | let floaty = Floaty() view.addSubview(floaty) |
これで、右下にFABが表示されます。
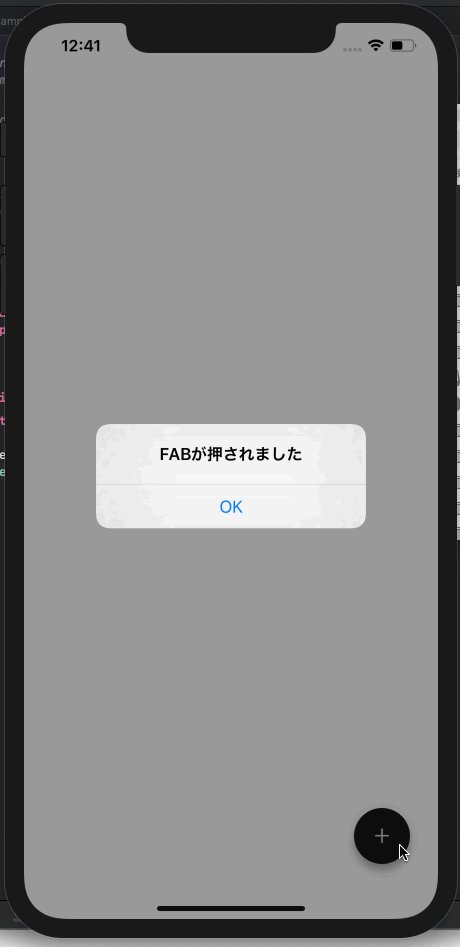
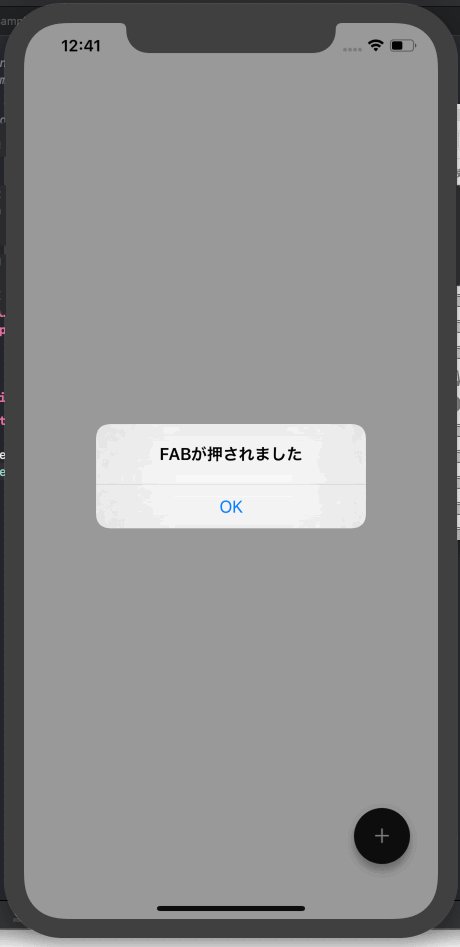
FABをタップした時の処理
Floatyの場合は、Delegateで受け取る必要があります。FABをタップすると
emptyFloatySelected()
が呼び出されるため、こちらを実装します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | class ViewController: UIViewController, FloatyDelegate { override func viewDidLoad() { super.viewDidLoad() let floaty = Floaty() floaty.fabDelegate = self view.addSubview(floaty) } func emptyFloatySelected(_ floaty: Floaty) { let alert = UIAlertController(title: "FABが押されました", message: nil, preferredStyle: .alert) alert.addAction(UIAlertAction(title: "OK", style: .default, handler: nil)) present(alert, animated: true, completion: nil) } } |
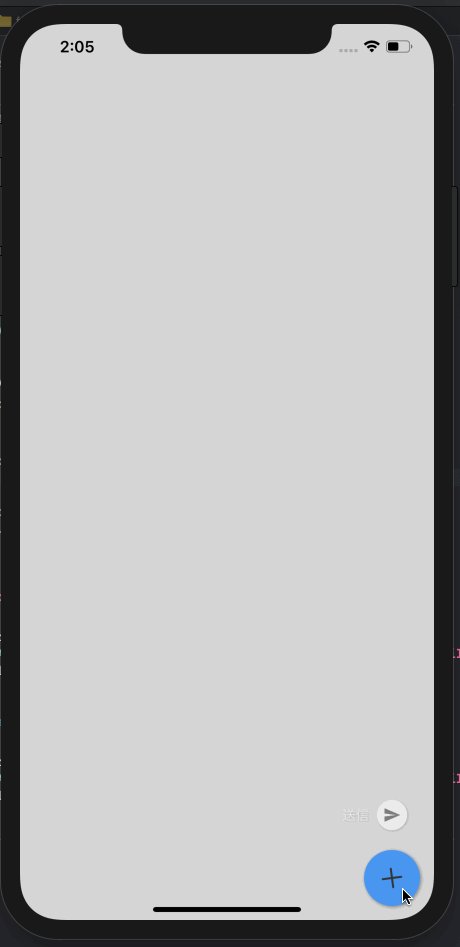
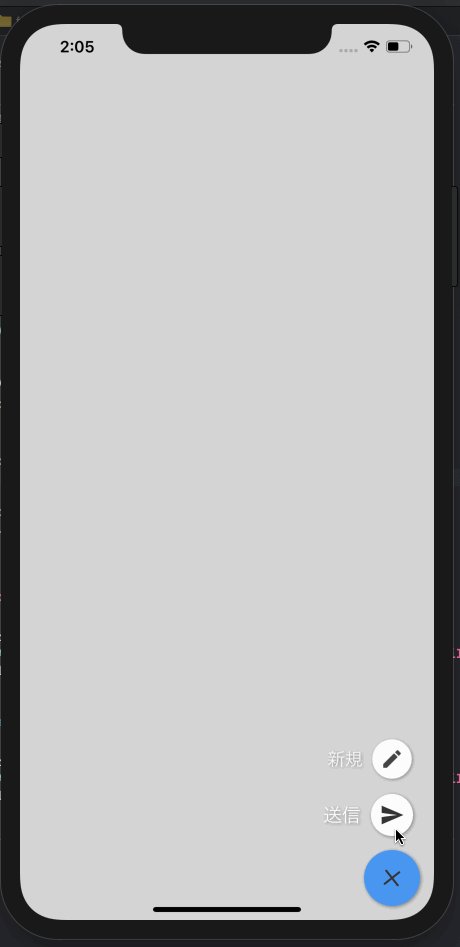
Speed dialを使用する
Speed dialを使用するには、以下のように
addItem()
を実装します。
| 1 2 3 4 5 6 7 8 | let floaty = Floaty() floaty.addItem("送信", icon: UIImage(named: "send")) { (item) in // 送信ボタンが押された時の処理 } floaty.addItem("新規", icon: UIImage(named: "create")) { (item) in // 新規ボタンが押された時の処理 } view.addSubview(floaty) |
これで、FABをタップすると「送信ボタン」と「新規ボタン」が表示されるようになります。
また、この場合は先ほどの
emptyFloatySelected
は呼ばれなくなります。
さいごに
いかがでしたか。iOSでFABを実装する際は、ぜひ検討してみてください。





![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)


