はじめに
こんにちはsuzukiです。最近アプリを審査に提出したところ警告が出たのでそちらの対応についてまとめていこうと思います。
警告について
先日ストアに申請を行った際に下記のような警告メールが届きました。
libswiftXCTest.dylibというライブラリが不許可だから次の提出から削除してくれという内容です。
今まで指摘されていなかった内容なので、ITMSの基準が増えたのかもしれません。
libswiftXCTest.dylibは特に意識をしていなかったのですが、RXTestというライブラリで使っており、Carthageで追加しておりました。
RXTestについて
RXTestはテスト用のライブラリのためそもそもリリースビルドには不要です。どこかの設定が間違っていることが考えられるため。Carthageの設定まわりを見直します。
Carthageの設定の確認
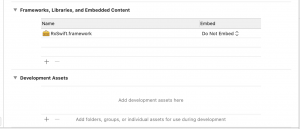
①TargetのGeneralタブのCarthage/BuildフォルダにあるframeworkをタブのLinked Frameworks and Librariesの内容を確認。

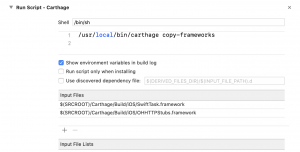
②Build PhaseタブのRun Scriptの「/usr/local/bin/carthage copy-frameworks」に記述した
frameworkへのパスを確認

私の場合、②の箇所にRxTestの設定がなぜか記述してありました。そちらの内容を修正して、審査に提出したところ、指摘がなくなりました。
おまけ
上記で色々対応したのですが、別の問題があり、CarthageからCocoaPodsにライブラリの管理を移行しました。
Xcode12.2でビルドを行おうとしたところ、ビルドに失敗し、事象としてはリンクと同じような内容で、半日ほど対応を行っていたのですが、解決できませんでした。
現在Carthageの恩恵をあまり感じていなくFirebaseのアップデートと他のプロジェクトもCocoaPodsで管理していたので移行しました。
Carthage関連のゴミが色々な場所に残っていたので下記をまとめました。
Carthage削除
まず下記のファイルを削除しました。Firebase関連も併せて削除しております。
・Cartfile
・Cartfile.resolved
・Carthage/*
・Firebase/*
次にXcodeを開いて下記をグループごと削除しました。
・Frameworks/*
・Firebase/*
上記の他に設定の項目にいくつかゴミが残ります。ターゲットごとに異なるのできちんと削除しましょう。
・GeneralタブのCarthage/BuildフォルダにあるframeworkをタブのLinked Frameworks and Libraries
・Build PhaseタブのRun Script
・Build SettingsタブのFrameWork Search Paths
FRAMEWORK_SEARCH_PATHS =
$(PROJECT_DIR)/Carthage/Build/iOS
$(PROJECT_DIR)/Firebase/Analytics
・Build SettingsタブのUser Header Search Paths
USER_HEADER_SEARCH_PATHS =
$(SRCROOT)/Firebase
さいごに
ITMSの対応がやっと終わったところでXcode12対応を行い、遠回りした気がします。ライブラリの管理は問題なくアップデートできればなんでもいいのですが、それぞれで問題が起きて苦労してます。プロジェクト毎の違いはなるべく無くして簡単に管理できるようにして行きたいです。

![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)

