はじめに
こんにちは、suzukiです。今回は前回に続きUnityの記事です。インポートしたモデルを簡単に動かす方法について触れていきます。
AssetStoreからインポート
RPG Hero PBR HP Polyart
RPG Hero PBR HP PolyartというライブラリをAssetStoreからインポートします。
下記のディレクトリにPrefabがあるので今回はそちらを変更していきます。
/RPGHero/Prefabs/RPGHeroHP.prefab

StandardAssets
StandardAssets
をAssetStoreからインポートします。
下記のディレクトリにPrefabがあるので今回はそちらを利用していきます。
/Characters/ThirdPersonCharacter/Prefabs/ThirdPersonController.prefab

ThirdParsonCharactorの動きについて
ThirdPardonCharactorがどのように動いているのかを簡単に把握しましょう。
今回RPGHeroHPに設定するのは下記の2つのファイルです。
ThirdPersonUserControl
ThirdPersonAnimatorController
ThirdPersonUserControl
ThirdPersonUserControlはユーザーの入力によってどのようにキャラクターを動かすかという内容が設定されています。
このスクリプトを利用するには、ThirdPersonCharacterスクリプトが必要なのですが、RequireComponentで定義されているため自動でコンポーネントに追加されます。
また、ThirdPersonCharacterにもRequireComponentが定義されており、ThirdPersonUserControlを追加するだけで下記の5つのコンポーネントが追加されます。
・ThirdPersonUserControl
・ThirdPersonCharacter
・Rigidbody
・CapsuleCollider
・Animator
もし元から設定されている場合は新たに追加はされません。
Keyの入力部分としては下記がこのスクリプトでは実装されてます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | private void FixedUpdate() { // read inputs float h = CrossPlatformInputManager.GetAxis("Horizontal"); float v = CrossPlatformInputManager.GetAxis("Vertical"); bool crouch = Input.GetKey(KeyCode.C); // calculate move direction to pass to character if (m_Cam != null) { // calculate camera relative direction to move: m_CamForward = Vector3.Scale(m_Cam.forward, new Vector3(1, 0, 1)).normalized; m_Move = v*m_CamForward + h*m_Cam.right; } else { // we use world-relative directions in the case of no main camera m_Move = v*Vector3.forward + h*Vector3.right; } #if !MOBILE_INPUT // walk speed multiplier if (Input.GetKey(KeyCode.LeftShift)) m_Move *= 0.5f; #endif // pass all parameters to the character control script m_Character.Move(m_Move, crouch, m_Jump); m_Jump = false; } |
ThirdPersonAnimatorController
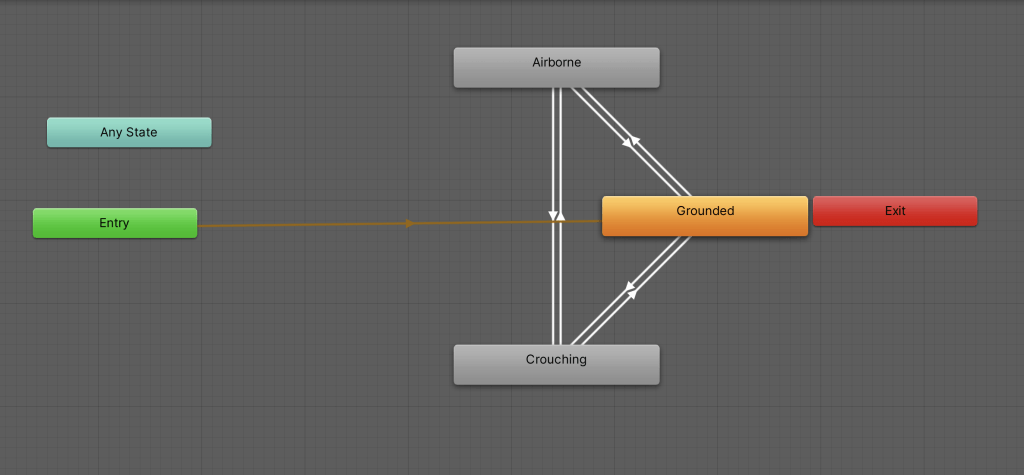
Animatorに設定されているControllerを確認すると、ThirdPersonAnimatorControllerが設定されています。
ThirdPersonAnimatorControllerによって様々なアニメーションが行われています。

下記にそれぞれのアニメーションが設定されています。
Ground:地面(通常)
AirBorne:空中
Crouching:地面(しゃがんでいる状態)
RPGHeroHPに設定を行う
Scene上に追加していない場合はRPGHeroHP.prefabをScene上に追加します。
ThirdPersonUserControlを設定
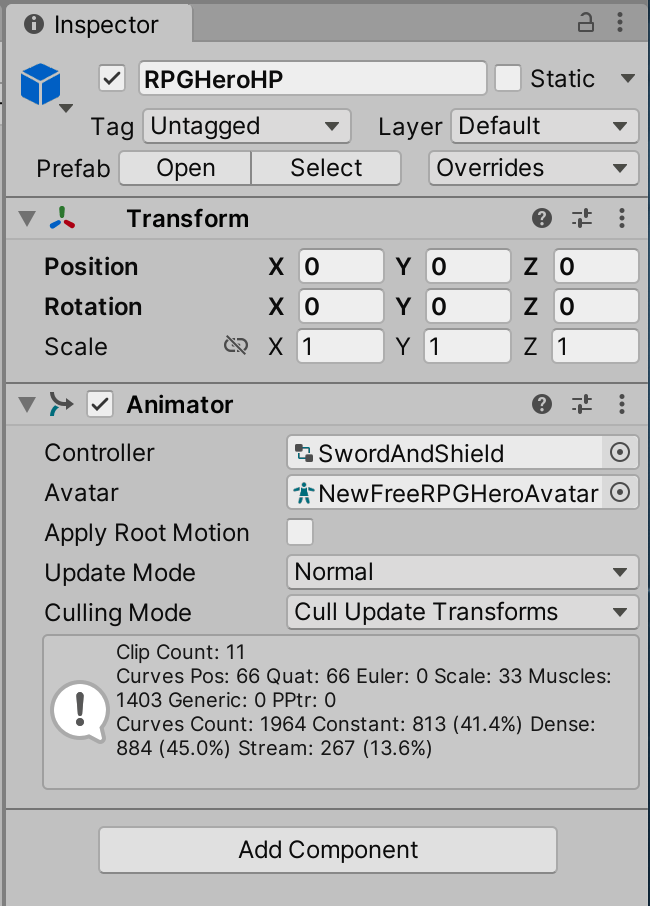
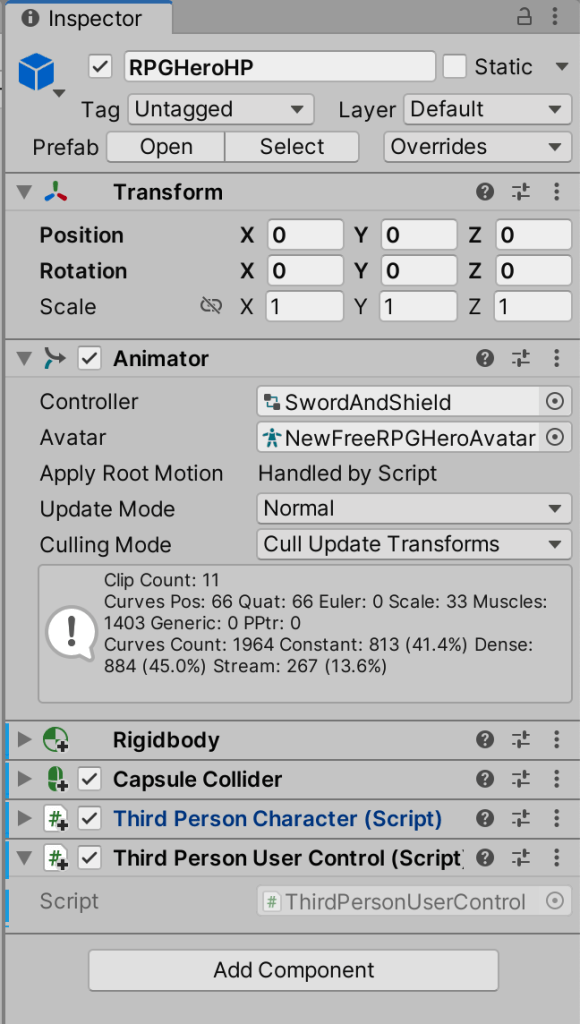
RPGHeroHPを選択しinspectorで表示し、Add Componentを選択します。

ThirdPersonUserControlを入力し、追加を行うと下記が追加されます。
・ThirdPersonUserControl
・ThirdPersonCharacter
・Rigidbody
・CapsuleCollider

ThirdPersonAnimatorControllerを設定
AnimatorコンポーネントのControllerの右側の◉を選択し、ThirdPersonAnimatorControllerに変更します。
これでユーザの入力を受け取り、アニメーションを行う準備ができました。
その他の調整
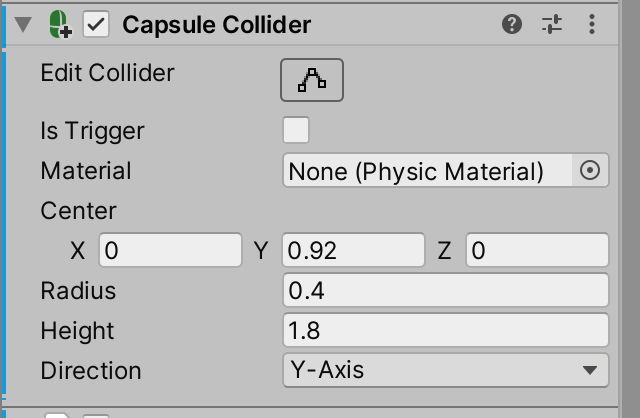
うまく動けばいいのですが、デフォルトで追加されたCapsuleColliderのあたり判定のサイズと、キャラクターのサイズによってはうまく動かない場合があります。
今回追加したRPGHeroHPには下記の設定をしております。
Center:0.92
Radius:0.4
Height:1.8
上記設定が完了するとThirdPersonCharacterと同じようにアニメーション付きで動くようになります。

追加したキャラクターによって調整するサイズは異なりますが、実際に動かして下記をチェックして調整してください。
・地面に着地すること
・cを押した際にきちんとしゃがむこと
・多少凸凹した地面で動きがおかしくならないこと
さいごに
Unityはちょっと動かすまでのハードルが低いのですが。調整に時間がかかるイメージですが、値を変更して思ったように動くと気持ちいいですね。







