はじめに
こんにちはsuzukiです。今回はThirdPersonControllerにアニメーションの追加をしようと思います。
追加するアニメーションは以前のThirdPersonControllerのCrouchを追加しようと思います。
Animationの追加
以前の記事を参考にURPの設定を含めStaterAssetのThirdPersonControllerを追加してください。
追加するアニメーションは、StandardAssetsの、HumanoidCrouchのアニメーションを/Standard Assets/Characters/ThirdPersonCharacter/をインポートします。
その中のAnimator配下のThirdPersonAnimatorControllerをダブルクリックし、Crouchをコピーして使います。
Animatorの編集
StarterAssets/ThirdPersonController/Character/Animations配下のStarterAssetsThirdPersonを選択し、編集します。

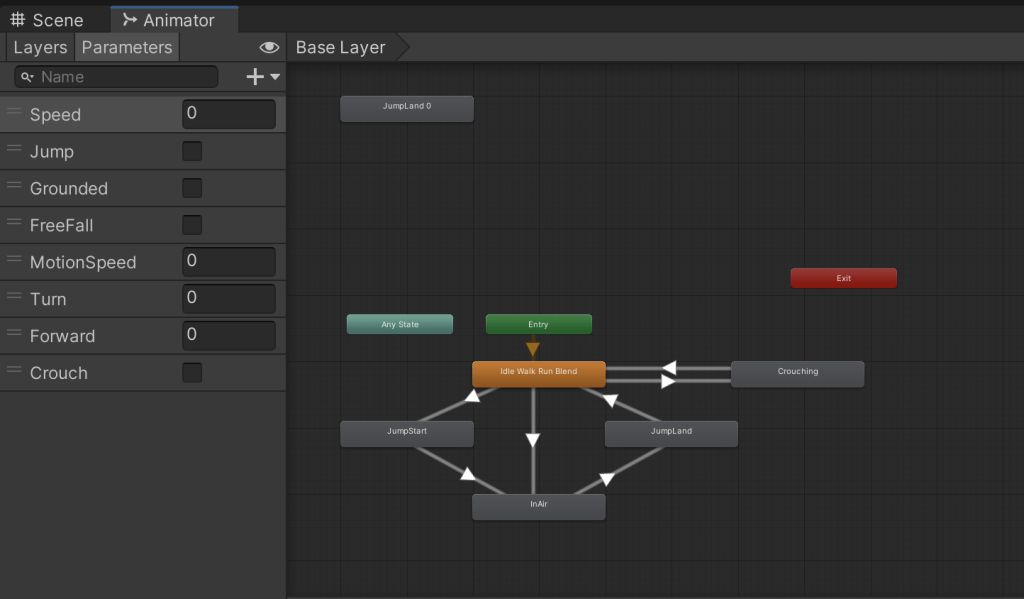
スクショを参考に
・Parametersの追加
BoolでCrouchを定義
・Crouchingの追加
ThirdPersonAnimatorControllerからCrouchをコピぺ
・遷移の追加
Idle Walk Run BlendからMakeTransitionを選択しCrouchingへの遷移を追加
ConditionsにCrouchingの値をtrueを設定
Has Exit Timeのチェックを外す
CrouchingからMakeTransitionを選択しIdle Walk Run Blendへの遷移を追加
ConditionsにCrouchingの値をfalseを設定
Has Exit Timeのチェックを外す
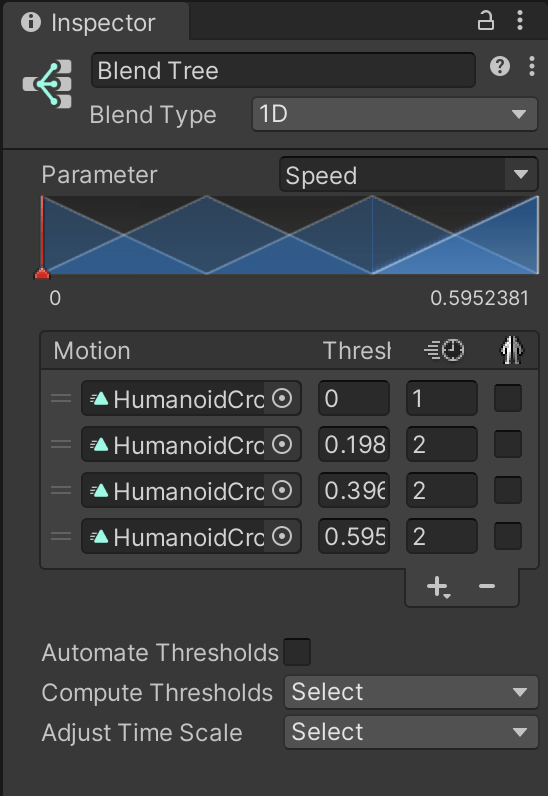
・Crouchingをダブルクリックで選択し、PrameterにSpeedを設定

以上でAnimatorの編集を完了です。
コードの修正
StarterAssetのThirdPersonControllerは、StarterAssets/ThirdPersonController/Script配下のThirdPersonControllerを選択します。
Cキーが押された際にCrouchingに状態遷移するように設定します。
変数の追加
| 1 2 3 4 | // animation IDsに追加 private int _animIDCrouch; //Crouchの状態管理 bool m_Crouching; |
AnimationIDを設定
| 1 2 3 4 5 6 7 8 9 10 11 | private void AssignAnimationIDs() { _animIDSpeed = Animator.StringToHash("Speed"); _animIDGrounded = Animator.StringToHash("Grounded"); _animIDJump = Animator.StringToHash("Jump"); _animIDFreeFall = Animator.StringToHash("FreeFall"); _animIDMotionSpeed = Animator.StringToHash("MotionSpeed"); //CrouchのアニメーションをIDを設定 _animIDCrouch = Animator.StringToHash("Crouch"); } |
Moveの変更
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | private void Move() { // set target speed based on move speed, sprint speed and if sprint is pressed float targetSpeed = _input.sprint ? SprintSpeed : MoveSpeed; if (Grounded && Input.GetKey(KeyCode.C)) { m_Crouching = true; targetSpeed = m_Crouching ? CrouchingSpeed: targetSpeed; } else { m_Crouching = false; } //中略 if (_hasAnimator) { //animatorの状態遷移を設定下記を追加 _animator.SetBool(_animIDCrouch, m_Crouching); _animator.SetFloat(_animIDSpeed, _animationBlend); _animator.SetFloat(_animIDMotionSpeed, inputMagnitude); } } |
以上でコードの修正が完了です。実際に動かしてCボタンをタップするとしゃがむようになりました。
さいごに
今回はStarterAssetにCrouchingのアニメーションを追加しました。以前のThirdPersonControllerに比べ、シンプルな実装になっているため、変更はしやすかったです。
どうしても、アニメーション周りは条件分岐が積み重なっていくので、極力シンプルに実装できればと思います。