はじめに
こんにちは、nukkyです。
今回はガントチャートを作成するときに
Googleスプレッドシートのアドオンを使ってみたので紹介します!
Googleスプレッドシートのアドオン
Googleスプレッドシートにはアドオンがあり、
ストアも用意されています。
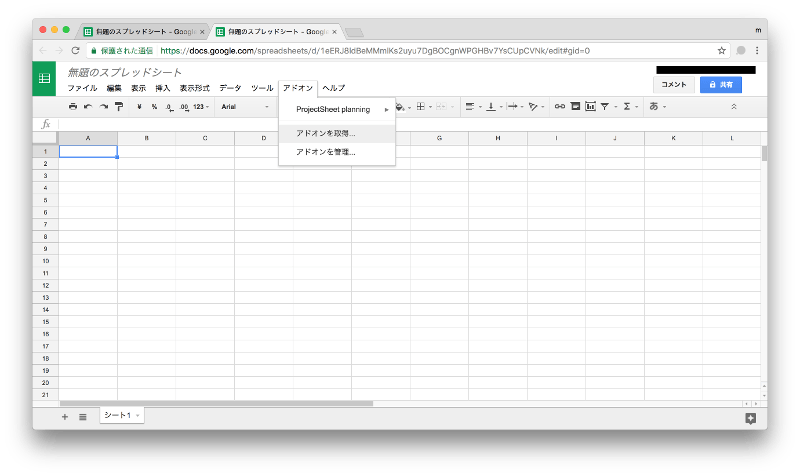
ストアへの行き方は、スプレッドシートのアドオンをクリックし
「アドオンを取得」をクリックするだけでストアに行けます。
ガントチャートをつくってみた
使用したアドオン
今回、使用するアドオンはこちらです。
「ProjectSheet planning」https://chrome.google.com/webstore/detail/projectsheet-planning/ejljeigigmpdnoohkmbpbgdgmgffjahc
このアドオンでガントチャートが簡単に作れます。
アドオンの実行
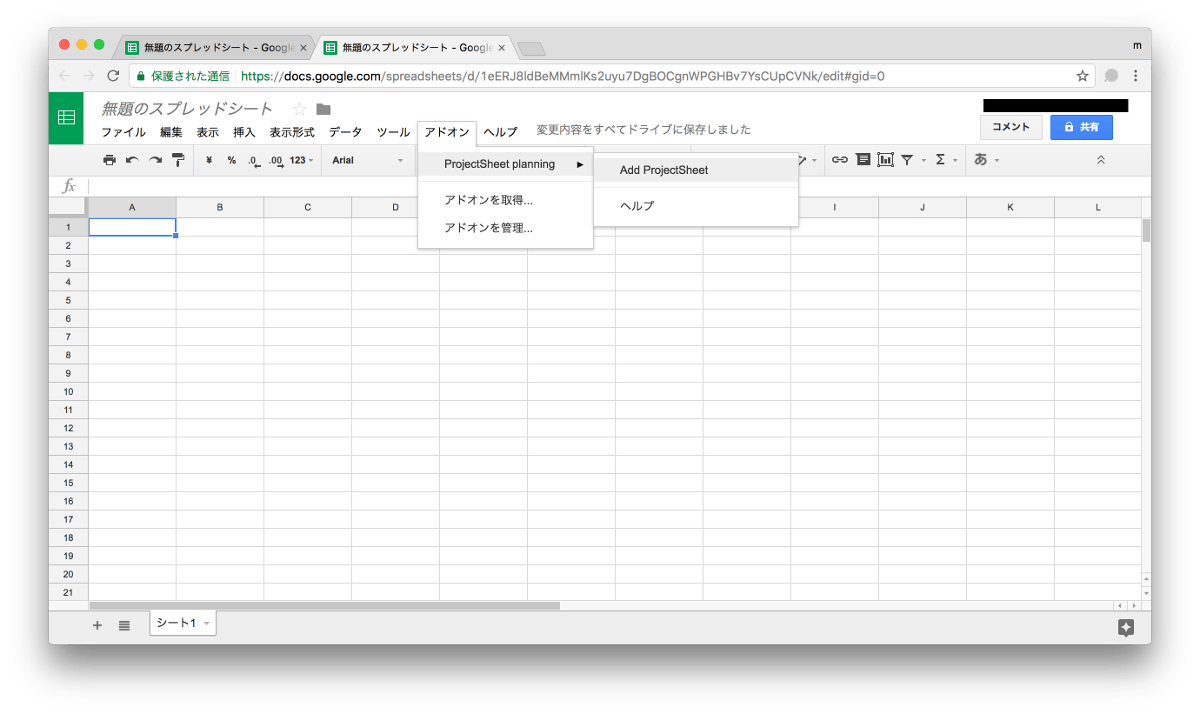
スプレッドシートのアドオンをクリックし
使用したいアドオンを選択するだけで実行できます。
「ProjectSheet planning」だとこんな感じです。
ガントチャートの作成
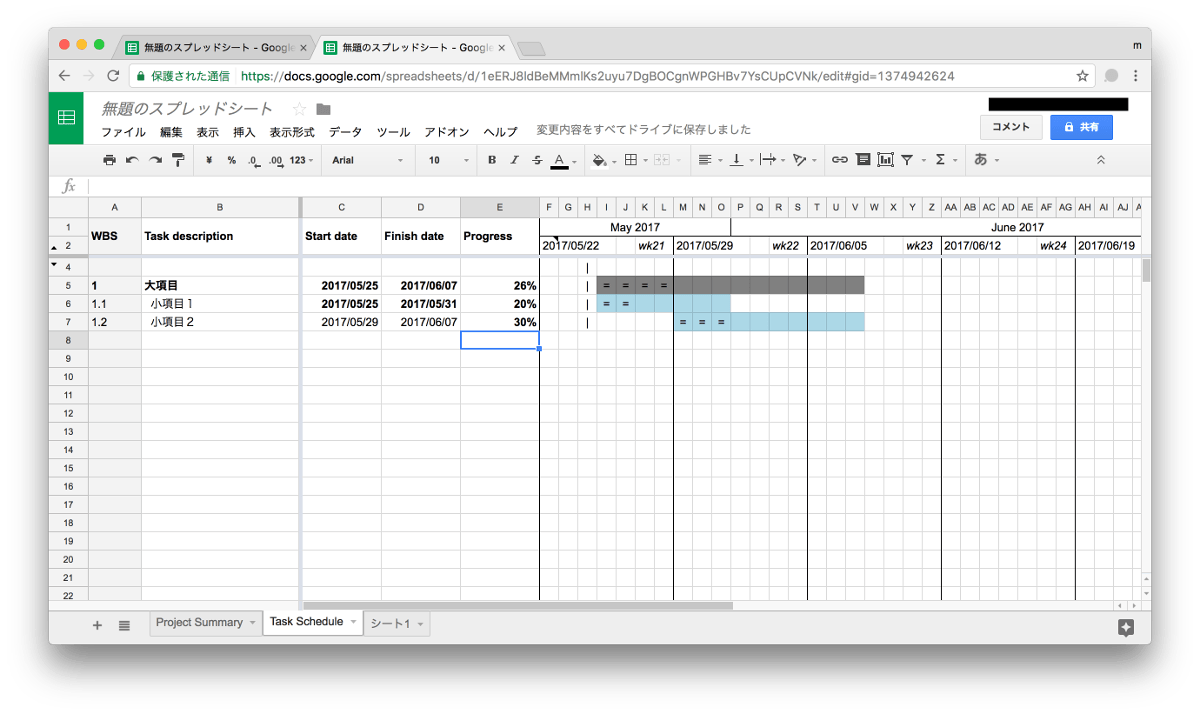
「ProjectSheet planning」を実行すると以下のようなシートが出来上がります。
そうすればもうガントチャートの雛形はできているので
あとは思うまま項目と期間を入力するだけです!
おまけ:大項目、小項目
「ProjectSheet planning」はWBSを画像のようにすると
大項目、小項目のようにすることができます。
さいごに
「ProjectSheet planning」いかがだったでしょうか、
機能としては完全とはさすがに言い難いですが、
やはりGoogleスプレッドシートとして使えるのが
とてもライトかつ共有しやすく良いとおもいます。