はじめに
どうもはじめです。
StoryBoard上で角丸のLabelを実装したいと思っていたら
大先生にStoryBoardの拡張ができることを教えて頂いたので、
備忘録も兼ねて今回書いてみることにしました。
例題として今回はUILabelとUIButton、UIViewのcornerRadiusの設定を
してみようと思います。
前提条件
Swift 3.1
StoryBoardの準備
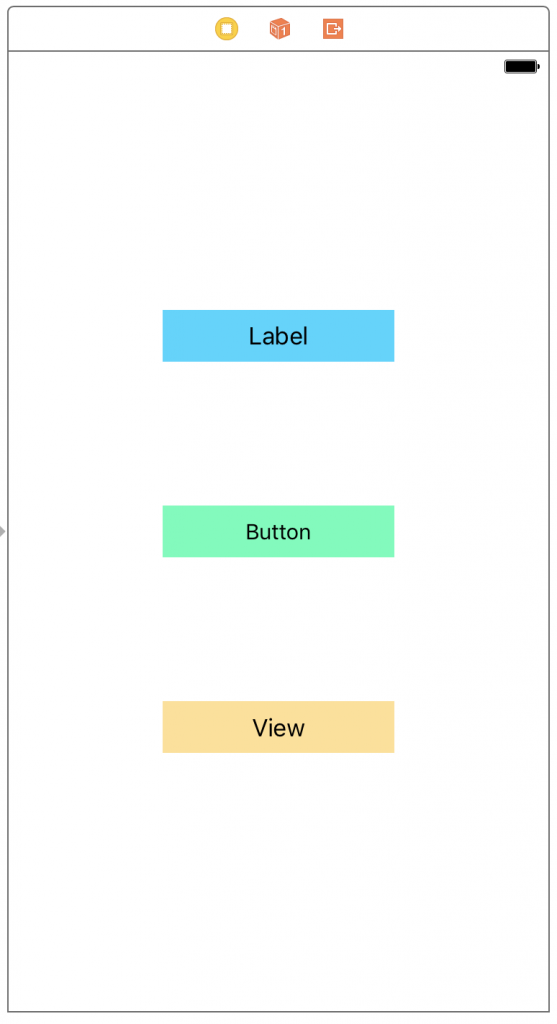
StoryBoard上にUILabel,UIButton,UIViewを配置します。
角丸をStoryBoard上で表示することが目的なので、
cornerの変更がわかりやすいようにそれぞれに背景色を設定しておきます。
設置後のStoryBoardは以下のようになります。
カスタムクラスの作成
まずはじめにCustomeClass.swiftというファイルを作成します。
完成後のファイルは以下のようになります。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | import UIKit @IBDesignable class CustomLabel: UILabel { @IBInspectable var cornerRadius: CGFloat = 0 { didSet { self.layer.cornerRadius = cornerRadius self.clipsToBounds = true } } } @IBDesignable class CustomButton: UIButton { @IBInspectable var cornerRadius: CGFloat = 0 { didSet { self.layer.cornerRadius = cornerRadius } } } @IBDesignable class CustomView: UIView { @IBInspectable var cornerRadius: CGFloat = 0 { didSet { self.layer.cornerRadius = cornerRadius } } } |
class ~について
class名と何に対するカスタムクラスなのかを指定します。
@IBDesignableを記述すると
「Live Rendering」という機能を有効にすることができます。
Live Renderingとは
Attributes inspectorで設定したデザインをアプリのビルドを行わずに
リアルタイムでStoryBoardに反映させることができる機能です。
@IBInspectableを記述すると
@IBInspectableで指定した項目がAttributes inspectorに追加されます。
var cornerRadius
「var cornerRadius」のcornerRadisに当たる部分が項目名になります。
CGFloat = 0
「CGFloat = 0」は通常の変数と同じで変数の型と初期値です。
didSet {}
「didSet {}」の中はAttributes inspector上で値を変更した際に実行される処理となります。
今回はcornerRadiusの値を入力し、それぞれのcornerRadiusに設定しています。
※UILabelのcornerRadiusを変更したい場合は
clipsToBoundsをtrueに設定する必要があるためdidSetの中に記述しています。
カスタムクラスの指定
あとは各UIに対して対応するカスタムクラスを指定するだけで完了です。
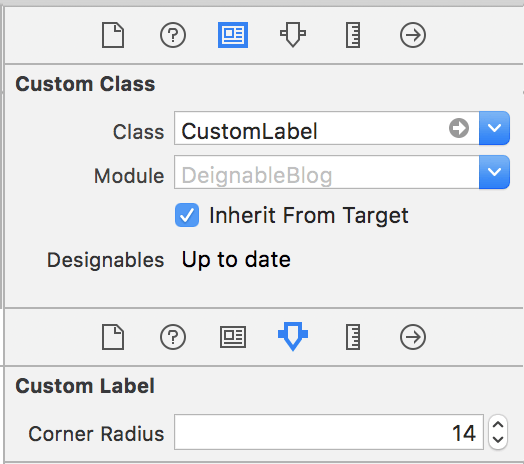
StoryBoard上に配置しているUILabelを選択します。
Custome Classに先ほど作成したclassのclass名を設定します。
同じようにButtonとUIViewにもclassを設定します。
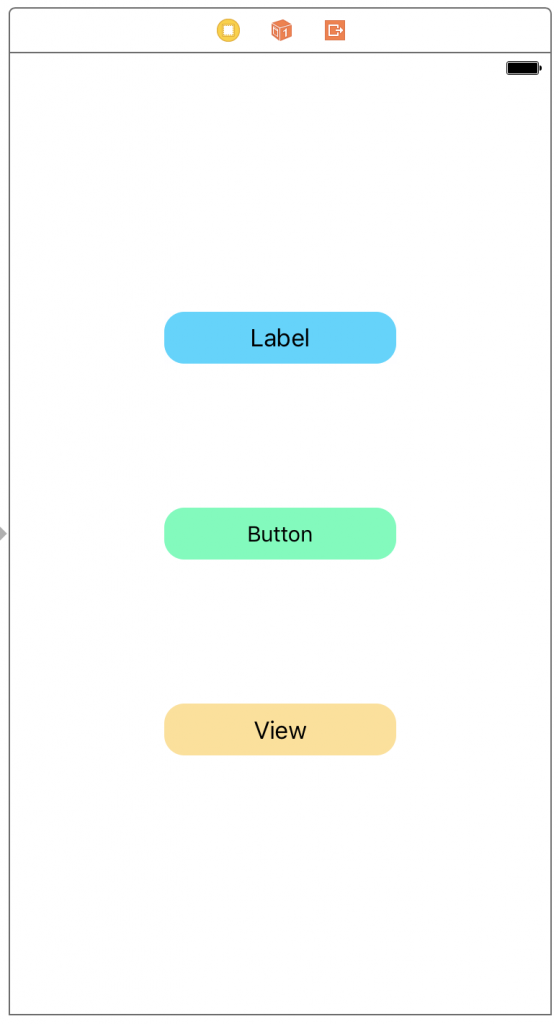
以上で完了です。
それぞれにcornerRadiusの設定をした後のイメージが以下の画像になります。
さいごに
LiveRenderingを使い始めてからUIの設定をするのが楽しくなりました。
毎回ビルドをする必要もないので時間も短縮されると思います。
これを応用すると複雑なUIもStoryBoard上だけで実装することが可能なので
かなり便利です。
最後まで見て頂きありがとうございました。
この記事が何かの参考になると幸いです。