はじめに
こんにちは、最近休みなく仕事をいただいており、ブログへの投稿が久しぶりになってしまいました。今後は、ちゃんと定期的に投稿できるようにしたいと思います。
さて、今回はWebサイトのログインフォームやコンメント投稿画面などでロボットによるアクセスかどうかを判定し、排除するための機能である、CAPTCH(キャプチャ)に関しての投稿です。
CAPTCHも色々と実装方法はあると思いますが、今回はGoogleのInvisible reCAPTCHをRailsプロジェクトに組み込む方法を詳細させていただきます。
reCAPTCHAとは
まず、「CAPTCH」とは「Completely Automated Public Turing test to tell Computers and Humans Apart」の略で、直訳すると「コンピュータと人間を分かち合うために完全に自動化された公的チューリングテスト」となります。
Webの世界であれば、Webサイトにアクセスする人間とロボットを判別するためのシステム・仕組みのことと理解しても良いのではないでしょうか。
従来から方式では、ログインやコメント投稿時にロボットでは判別困難な画像の文字をWebサイト訪問者に入力させるなどをして、人間とロボットを判別しています。
Googleの提供する「reCAPTCH」は、従来の方式ではなく、画像を選択させる方式や単にチェックボックスをチェックさせるだけで判別ができます。
また、2017年からは更に進化して、「Invisible reCAPTCHA」というものも提供をはじめています。これは、Webサイト訪問者及びユーザに文字入力、画像選択、チェックボックスのチェックすらもさせることなく、ロボット判別ができるというものです。
Site keyとSecret keyの取得
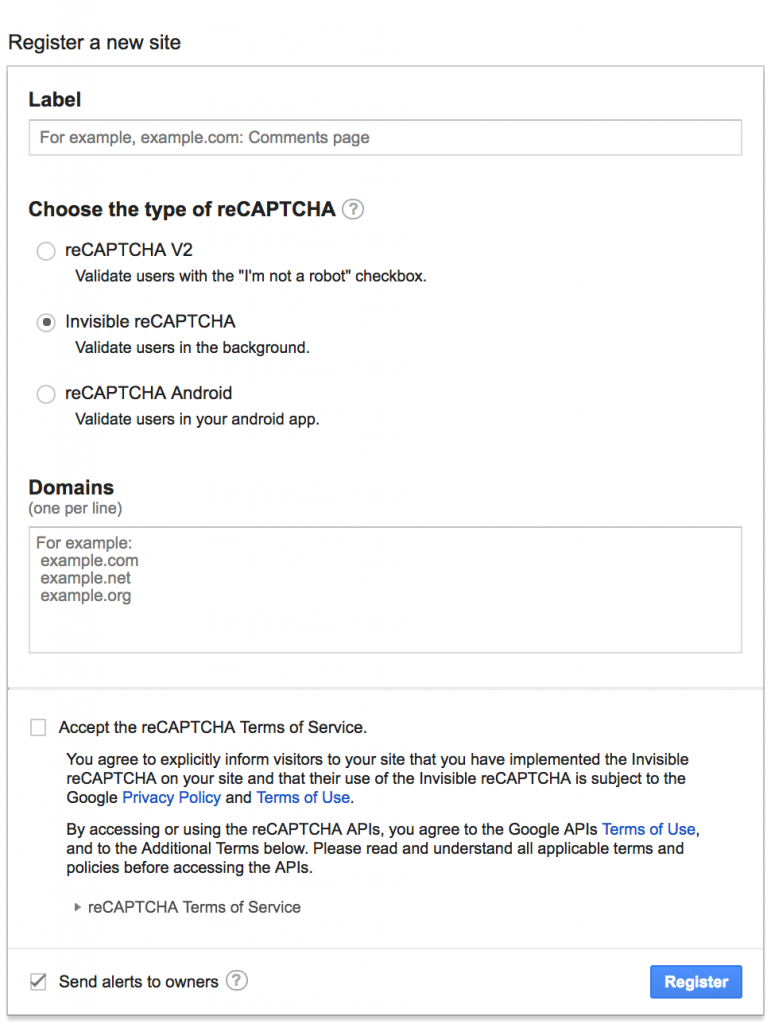
先ずは、GoogleのreCAPTCHAのサイトでreCAPTCHAを利用するためのkeyを取得します。サイト右上の「Get reCAPTCHA」をクリックして、Googleアカウントでログインをします。そうすると下記のような画面が表示されますので、Invisible reCAPTCHAを選択し、reCAPTCHAを導入するサイトのドメインを入力したら、利用規約にチェックを入れて登録します。そうすると登録後の画面で、Site keyとSecret keyが取得できますので、メモしておきます。

Rails gemの導入
gemを使わなくてもWebサイトに導入することは難しくありませんが、今回はRailsを利用しているため、今回はこちらのgemを導入して簡単にWebサイトに組み込みたいと思います。
先ず、Gemfileに下記を追記して、 bundle install --path vendor/bundle を実行します。
| 1 | gem 'recaptcha', require: 'recaptcha/rails' |
次にinitializersなどで先ほど取得したkeyを設定します。今回はそのまま記載していますが、githubなどにpushする場合は、keyは環境変数などにしてそのままpushしない方が良いでしょう。また、ローカルの開発環境などでは、Google reCAPTCHAで登録したドメインと異なることになると思いますので、development環境では無効にしておきます。
| 1 2 3 4 5 | Recaptcha.configure do |config| config.site_key = 'Googleのサイトで取得した、Site keyを入力してください。' config.secret_key = 'Googleのサイトで取得した、Secret keyを入力してください。' config.skip_verify_env += %w[development] end |
サイトへの組み込み
例として、deviseの新規登録画面に組み込んでみようと思います。
先ず、View側ですが、formタグ内にsubmitのかわりに invisible_recaptcha_tags を組み込むだけです。
| 1 2 3 4 5 | <%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %> ... ... <%= invisible_recaptcha_tags({ text: "登録する", class: "btn" }) %> <% end %> |
上記を組み込むと下記の画像がページ内の右下に表示されます。

次にコントローラ側での処理ですが、deviseの場合はdeviseのコントローラを継承したクラスで処理をさせる必要がありますので、routes.rbを下記のように修正します。
| 1 | devise_for :users, controllers: { registrations: 'registrations'} |
そして、deviseのコントローラを継承したregistrations_controller.rbで登録時に検証を行います。verify_recaptchaのメソッドをコールし、trueが返却されればロボットではないと判定されたことになりますので、登録処理を継続させます。
| 1 2 3 4 5 6 7 8 9 10 | class RegistrationsController < Devise::RegistrationsController def create if verify_recaptcha super else self.resource = resource_class.new respond_with_navigational(resource) { render :new } end end end |
さいごに
Webサイト訪問者やユーザの方に追加の入力や操作を強いることなく、ロボット判定ができるというのは良いと思いました。また、導入も非常に簡単なので、ぜひ皆さんのサイトでも試していただければと思います。


